一、核心思想
Material design的核心思想,就是把物理世界的体验带进屏幕。去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
Material design是最重视跨平台体验的一套设计语言。由于规范严格细致,保证它在各个平台使用体验高度一致。例如本站曾经使用过的MDx主题也是遵循了这个原则。
在阅读本套教程之前,请记住:
Material design虽然规范相当的严格,但是也请不要完全照搬,完全照搬不见得有什么好处,而且连谷歌自己也是有一些不遵守Material design规范的地方的。
所以,只有适合自己的软件的UI才是最好的。
二、图标的设计
图标,也就是icon,是每个安卓程序的入口,所以这个48dpx48dp的小地方也是起到了至关重要的作用。
在Material design中,每一个图标都应当遵循这样的原则,那就是简洁和细致。
每一个图标都是有着它的独特含义的,所以每个图标都需要我们对它进行细致的进行排版。
通常MD的图标有两种风格,下面来为大家介绍一下
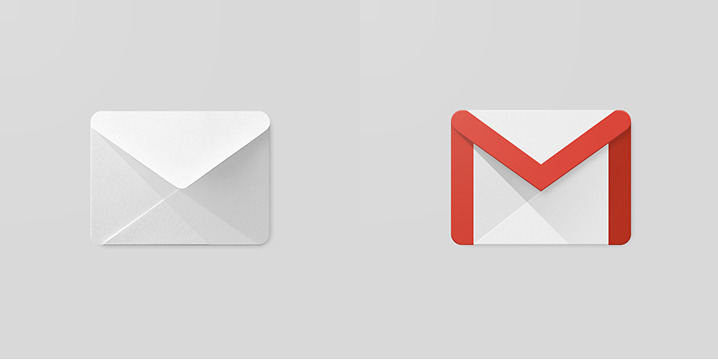
第一种:像这种只能依靠大家进行手动设计,耗时比较大(难道你还想用软件来批量生成不成,盯~),所以不推荐大家使用这一种类型(好像现在也就只有谷歌自家才会用这一种),有一个很经典的例子,那就是Gmail的icon。

在制作这些图标时你需要注意这些地方:
桌面图标建议模仿现实中的折纸效果,通过扁平色彩表现空间和光影。注意避免以下问题:
- 不要给彩色元素加投影
- 层叠不要超过两层
- 折角不要放在左上角
- 带投影的元素要完整展现,不能被图标边缘裁剪
- 如果有折痕,放在图片中央,并且最多只有一条
- 带折叠效果的图标,表面不要有图案
- 不能透视、弯曲

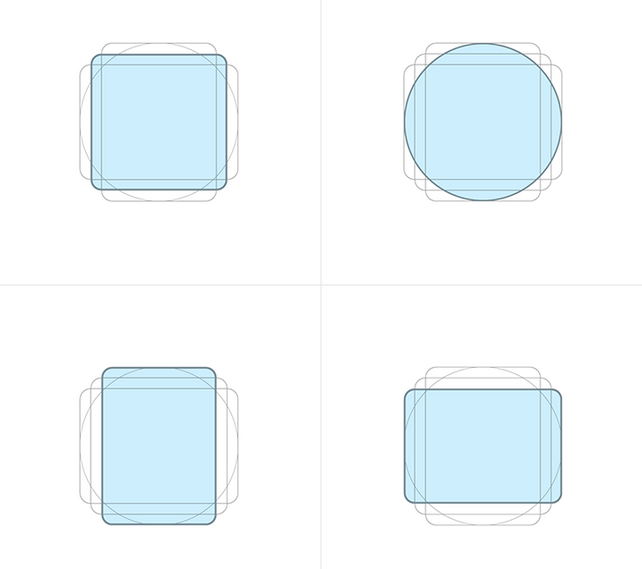
常规形状可以遵循几套固定栅格设计。
接下来我们来看一下另一种图标(这里拿我自己的软件图标来演示一下,绝对不是打广告!!!)

可以看到,整体的结构相当的简单,简洁的同时不失美观,特点就是中间的文字下面拖着一大片的阴影,底部是一个加了2dp圆角的纯色正方形
手动制作的方法不在此处过多描述,大家直接用在第二章里提到过的软件来生成就好了,推荐使用这种方法。
三、小图标

在Material design中,所有的图标都应该尽量的简洁并且优先使用material design默认图标
大家在设计小图标时,尽量请使用最简练的图形来表达,图形不要带空间感。

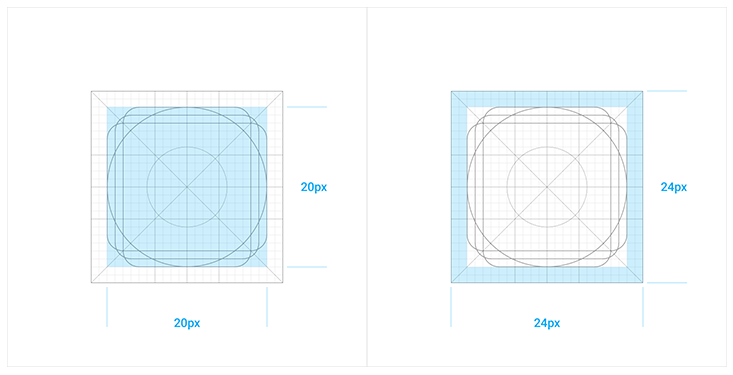
小图标尺寸是24dp X 24dp。图形限制在中央20dp X 20dp区域内。

小图标同样有栅格系统。线条、空隙尽量保持2dp宽,圆角半径2dp。特殊情况相应调整


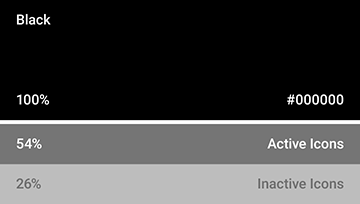
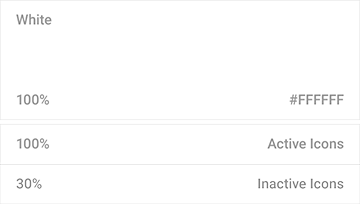
小图标的颜色使用纯黑与纯白,通过透明度调整:
黑色:[54% 正常状态] [26% 禁用状态]
白色:[100% 正常状态] [30% 禁用状态]
tips:
为了方便起见,以上百分比仅需取近似值,在软件配色时请直接去100,200诸如此类的整数值,10%=100,20%=200
常用的十六进制颜色:
#ffffff 纯白
#000000 纯黑
#1e0000 半透明的灰色/黑色(改变前面的二位字符可以改变颜色的深度)
值得注意的是,所有的十六进制颜色码的最后两位表示颜色的透明度,而且,十六进制数中的字母是不分大小写的,也就是说像#448AFF 和#448aff是一样的。